This article will explore a significant upcoming transformation of the web, taking place after the deprecation of third-party cookies. For this purpose, I will introduce the concept of Storage Partition and its intended usage by third-party agents.
Introduction
Over the past years (2017-2023), there has been a significant surge of interest regarding the deprecation of third-party cookies. The topic of third-party cookie deprecation or partitioning has been actively discussed within Privacy CG groups since 2017 (link). In the academic sphere, there has also been considerable interest surrounding this topic (Jordan Jueckstock&Co). In this blog entry, I will not only delve into the topic of cookies but also explore other aspects of the Client-Side Storage Partitioning (e.g., localStorage, sessionStorage…). In this regard, Michael Kleber presents a compelling proposal (that I like) and comprehensive explanation of a potential privacy model for the web.
The Challenge of Client-Side Storage
Client-side storage encompasses various storage mechanisms provided by web browsers, such as localStorage, sessionStorage, and cookies, among others. For a complete list, refer to the following link. In the Storage dilemma, there has been two discussed solutions among the browser vendor to mitigate privacy and security (Timing Attacks, XS-Leaks or web tracking). The first solution entails partitioning third-party storage based on their top-level domain. For example, the cookie associated with an image named ‘pizza.png’ from the endpoint ‘bubuspizzeria.com’ would be distinct between the domains ‘abc.com’ and ‘def.com’. I’ll explain this solution later called Cookies Having Independent Partitioned State (CHIPS). The second solution, more aggressive, involves the default blocking and deprecation of third-party storage (e.g., cookies). For a different explanation, check the following README of the proposal repository.
Cookies
The future of cookies stands as one of the most controversial and challenging topics. (SPAM ON 🪺) If you’re in need of an introductory article on cookies, I highly recommend checking out my own article on this web blog (SPAM OFF 🪺). In the following link, you can find slides for TPAC work meeting that describe various approaches that have been discussed, including cookie partitioning (such as CHIPS or other methods) and third-party cookie blocking. These slides present complex scenarios that can potentially pose challenges for the solutions.
As stated in the proposal repository, “The tentative overall plan is to block cross-site cookies and add support for partitioned cookies via opt-in.”. For the most up-to-date information on this topic, please refer to the following link.
Cookies Having Independent Partitioned State (CHIPS)
As mentioned previously, Chrome has proposed ‘Cookies Having Independent Partitioned State’ (CHIPS) as a mechanism to mitigate the potential issues arising from more aggressive measures like third-party cookie blocking, which can disrupt certain webpages. Some articles of DevChrome explaining it (link) (link 2). There is also a repository of the proposal that explains the idea (link to CHIPS repo). The Chrome definition is “Cookies Having Independent Partitioned State (CHIPS) is a Privacy Sandbox proposal that will allow developers to opt a cookie into “partitioned” storage, with separate cookie jars per top-level site.”
Similar to the CHIPS proposal, other browser vendors such as Brave have implemented ephemeral partitioned cookies as a means to prevent website disruptions. In essence, this approach allows the use of partitioned third-party cookies for a limited duration, typically ranging from 30 seconds to 1 minute (Brave’s article).
Iframes
Iframes present a considerable challenge in the storage dilemma due to their embedded-page nature, enabling complex scenarios such as a page embedding a cross-origin frame that, in turn, embeds the top-level page (A->B->A). For other complex scenarios check the slides for TPAC meeting that I linked before. In the following image you can see how the iframe storage partitioning works.
Storage access API
To address the deprecation of third-party cookies and mitigate the potential disruptions to webpage functionality, various proposals have emerged. One such proposal that is being implemented by browser vendors is the Storage Access API (link to proposal)(link to the GitHub repo). For instance, in the case of Chrome, they are shipping the feature in version 115. The implementation of this API enables third-party frames to request access to their unpartitioned data. Unpartitioned data refers to all the data of that party within the first-party context, such as localStorage, cookies, and more.
In the case of WebKit, as John Wilanger explains in an API issue, granting the Storage Access to an iframe is considered as user interaction with the first-party site. Therefore, if you regularly visit a page with the iframe, the permission would be automatically renewed based on the user interaction definition. However, if you haven’t visited the page within a 30-day period, the iframe would need to request access again. So, there are certain parts of the standard that are still determined by the browser vendor, including the decision of whether a frame will have access to first-party storage (GitHub issue).
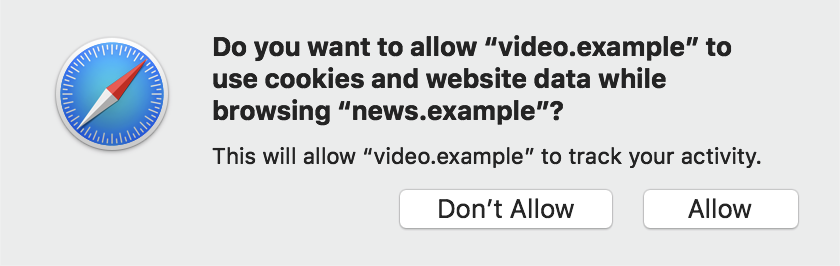
In summary, the Storage Access API facilitates the ability for content within iframes to request and obtain access to first-party storage. To achieve this, two new JavaScript functions have been implemented. For checking the Storage Access hasStorageAccess() and for requesting it requestStorageAccess(). When an iframe requests access to the first-party storage, a popup similar to the following example is displayed:

Permissions-Policy
The permissions-policy is an attribute of iframes that defines the types of features that can be used within the embedded frame. In this manner, the new model introduces a new value called ‘storage-access’ which enables the iframe to request access to the first-party storage.
(IMO) My thoughts
In my opinion, although the deprecation of third-party cookies is a significant step, I hold a different sentiment regarding this topic. In certain aspects, the proposed model could still create possibilities for user tracking by major companies through the exploitation of the Storage Access API, primarily due to the centralized nature of the web ecosystem. My other significant concern pertains to first-party websites. Many first-party sites are not fully aware of all the third-party content they include, making it challenging for them to determine which third-party iframes should have access to first-party storage and which of them not. Moreover, the adoption of this specification in real-world scenarios may be slow, as we have observed in other cases, such as, Content-Security-Policies (CSP) or Subresource-Integrity (SRI).
If you have any recommendation/mistake/feedback, feel free to reach me twitter :)